- 4.代码使用
- 4.1 [A]swfObject调用
- 4.2 [B]object调用
- 4.3 [C]Ebemb调用
- 4.4 [D]JS形式调用
- 4.5 JS函数交互
- 4.6 广告相关
- [1] 前置广告
- [2] 视频广告
- [3] 暂停广告
- [4] 角标广告
- [5] 后置广告
- [6] 滚动文字广告
- 4.7 开灯关灯
- 4.8 高清模式
- 4.9 分享模式
- 4.10 视频模式
- 4.11 RTMP点播
- 4.12 RTMP直播
- 4.13 视频结束动作
- 4.14 色彩自定义
- 4.15 移动终端适配(New)
- 4.16 HLS直播(m3u8适配)
- 4.17 适配PC/安卓/苹果
- 4.18 收费模式(节目预览)
- 4.19 播放器logo设定
- 4.20 视频文件说明
- 4.21 提示点MoveTip
新手使用指南 / USER GUIDES
酷播官方为方便新用户的使用,制作本指南,供新用户做参考:
安装使用:
调用:安装完成后,如何在你的网站中调用,很简单,复制播放器代码到你对应的页面中就可以。
1. 安装完成后,就可以用 http://www.你的网站.com/player/ 打开,打开后你可以看如下图的界面,这有很多演示范例,供你参考,你要哪种效果,就可以打开对应的演示:

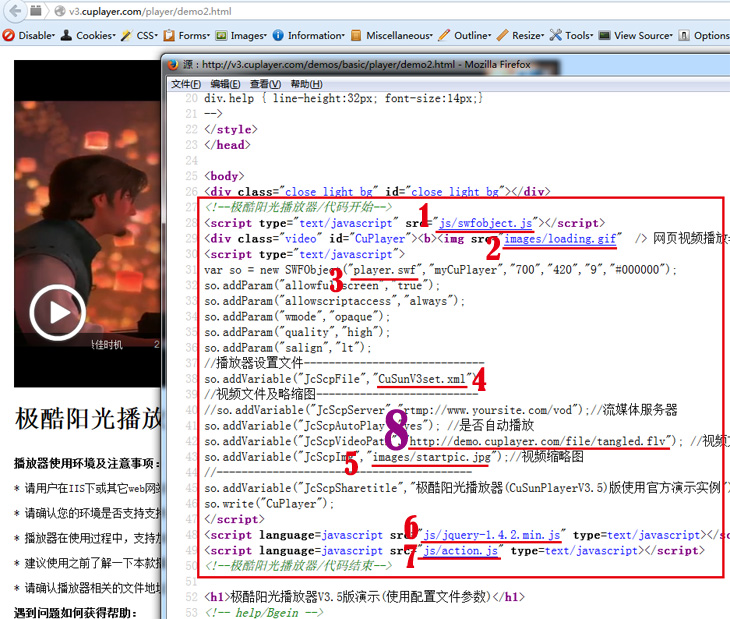
2. 假如,我希望使用 点击播放(HTTP) 这个的效果,那么,如何使用这个的代码呢?点击进去后,右键源代码,复制出如下红框中的代码。

3. 把代码粘贴到你要放播放器的页面中,之后,请注意对应更改上图中 1 2 3 4 5 6 7 这几处文件地址的路径,使它保持正确,推荐换成以根地址 /player 开头。
<!--极酷阳光播放器/代码开始--> <script type="text/javascript" src="/player/js/swfobject.js"> </script>
<div class="video" id="CuPlayer"> <b> <img src="/player/images/loading.gif" /> 网页视频播放器加载中,请稍后...</b> </div> <script type="text/javascript">
var so = new SWFObject("/player/player.swf","myCuPlayer","700","420","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
//播放器设置文件-----------------------------
so.addVariable("JcScpFile","/player/CuSunV3set.xml");
//视频文件及略缩图--------------------------
//so.addVariable("JcScpServer","rtmp://www.yoursite.com/vod");//流媒体服务器
so.addVariable("JcScpAutoPlay","yes"); //是否自动播放
so.addVariable("JcScpVideoPath","http://demo.cuplayer.com/file/tangled.flv"); //这个地址换成你自己的视频文件地址 so.addVariable("JcScpImg","/player/images/startpic.jpg");
//视频缩略图 //-----------------------------------------
so.addVariable("JcScpSharetitle","极酷阳光播放器(CuSunPlayerV3.5)版使用官方演示实例");
so.write("CuPlayer");
</script>
<script language=javascript src="/player/js/jquery-1.4.2.min.js" type=text/javascript> </script>
<script language=javascript src="/player/js/action.js" type=text/javascript> </script>
<!--极酷阳光播放器/代码结束-->
4. 对应的把上图中第8处的视频地址,换成您自己的视频地址,就完工了。
5. 提示一下,一定要确认您的web环境是否支持flv,mp4视频文件格式,例如IIS要开启flv,mp4的mime类型 参见>>。