- 4.代码使用
- 4.1 [A]swfObject调用
- 4.2 [B]object调用
- 4.3 [C]Ebemb调用
- 4.4 [D]JS形式调用
- 4.5 JS函数交互
- 4.6 广告相关
- [1] 前置广告
- [2] 视频广告
- [3] 暂停广告
- [4] 角标广告
- [5] 后置广告
- [6] 滚动文字广告
- 4.7 开灯关灯
- 4.8 高清模式
- 4.9 分享模式
- 4.10 视频模式
- 4.11 RTMP点播
- 4.12 RTMP直播
- 4.13 视频结束动作
- 4.14 色彩自定义
- 4.15 移动终端适配(New)
- 4.16 HLS直播(m3u8适配)
- 4.17 适配PC/安卓/苹果
- 4.18 收费模式(节目预览)
- 4.19 播放器logo设定
- 4.20 视频文件说明
- 4.21 提示点MoveTip
- 4.22 列表连播功能
视频结束动作
视频结束动作:指视频播放结束后,所执行的动作。
视频结束动作控制参数:
视频结束后的动作参数JcScpShowList 它有 yes/no/next 三个值:
yes(显示结束图片列表)
no(不执行任何动作)
next(执行js中的getNext函数,常用于实现列表自动连播功能)
| 参数名称 | 数据类型 | 参数描述 | 备注 |
| 视频结束动作 功能相关的参数 | |||
| JcScpShowList | String | 视频初始播放模式 | 值为 yes / no / next |
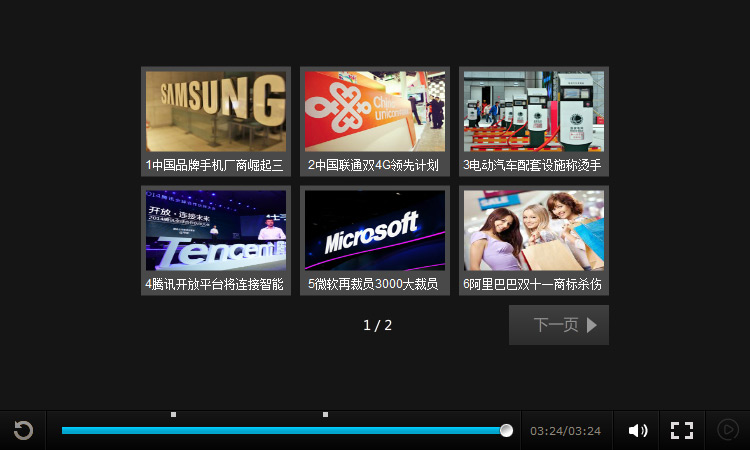
视频结束后,【显示结束图片列表】的效果图:

例(4.13)-1:视频结束后,显示结束图片列表
//配置文件参数
<Player_Set
......
JcScpControlHideTime ="0.5"
JcScpControlHeight ="40"
JcScpShowList = "yes"
......
/>
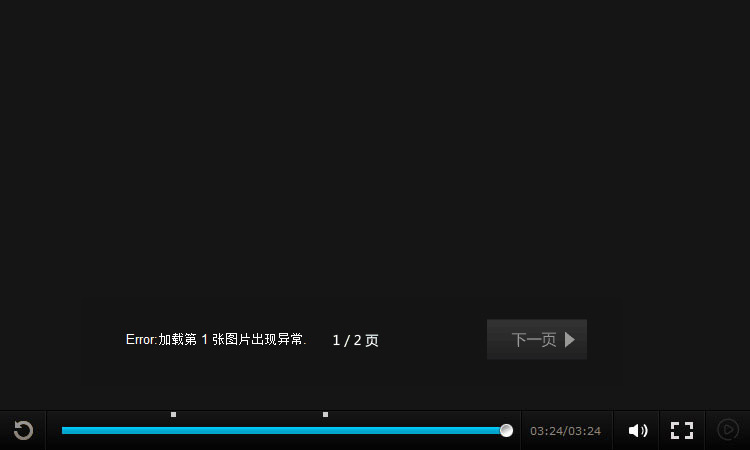
提示1,当设为视频结束显示推荐图片组时,请务必确保图片地址的正确(如下标红加粗为图片地址),否则会加载图片失败的错误提示。
提示2,当图片组超过6组时,会显示分页,即会显示“下一页”“上一页”:
//配置文件中的图组
......
......
<thumbnail>
<filename>/player/pic/pic01.jpg</filename>
<title>1中国品牌手机厂商崛起三星业绩下滑</title>
<url>http://v3.cuplayer.com/link/L011.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic02.jpg</filename>
<title>2中国联通双4G领先计划高端峰会</title>
<url>http://v3.cuplayer.com/link/L012.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic03.jpg</filename>
<title>3电动汽车配套设施称烫手山芋</title>
<url>http://v3.cuplayer.com/link/L013.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic04.jpg</filename>
<title>4腾讯开放平台将连接智能硬件</title>
<url>http://v3.cuplayer.com/link/L014.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic05.jpg</filename>
<title>5微软再裁员3000大裁员计划完成</title>
<url>http://v3.cuplayer.com/link/L011.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic06.jpg</filename>
<title>6阿里巴巴双十一商标杀伤力</title>
<url>http://v3.cuplayer.com/link/L012.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic03.jpg</filename>
<title>7电动汽车配套设施称烫手山芋</title>
<url>http://v3.cuplayer.com/link/L013.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic04.jpg</filename>
<title>8腾讯开放平台将连接智能硬件</title>
<url>http://v3.cuplayer.com/link/L014.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic05.jpg</filename>
<title>9微软再裁员3000大裁员计划完成</title>
<url>http://v3.cuplayer.com/link/L011.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic06.jpg</filename>
<title>10阿里巴巴双十一商标杀伤力</title>
<url>http://v3.cuplayer.com/link/L012.html</url>
<target>_blank</target>
</thumbnail>
<thumbnail>
<filename>/player/pic/pic06.jpg</filename>
<title>111阿111巴巴双十一商标杀伤力</title>
<url>http://v3.cuplayer.com/link/L013.html</url>
<target>_blank</target>
</thumbnail>
......
......
提示3:加载图片失败的错误提示图,参考如下( 出现这个错误时,请检查结束图片组的图片地址,是否正确 )