- 4.代码使用
- 4.1 [A]swfObject调用
- 4.2 [B]object调用
- 4.3 [C]Ebemb调用
- 4.4 [D]JS形式调用
- 4.5 JS函数交互
- 4.6 广告相关
- [1] 前置广告
- [2] 视频广告
- [3] 暂停广告
- [4] 角标广告
- [5] 后置广告
- [6] 滚动文字广告
- 4.7 开灯关灯
- 4.8 高清模式
- 4.9 分享模式
- 4.10 视频模式
- 4.11 RTMP点播
- 4.12 RTMP直播
- 4.13 视频结束动作
- 4.14 色彩自定义
- 4.15 移动终端适配(New)
- 4.16 HLS直播(m3u8适配)
- 4.17 适配PC/安卓/苹果
- 4.18 收费模式(节目预览)
- 4.19 播放器logo设定
- 4.20 视频文件说明
- 4.21 提示点MoveTip
- 4.22 列表连播功能
5.1 织梦CMS 基于极酷阳光V3.5版的应用
织梦内容管理系统(DedeCMS)是国内专业的PHP网站内容管理系统,采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板、网站升级转移均提供很大的便利,健壮的模板标签为站长DIY 自己的网站提供了强有力的支持。
2016-2-19更新:为适应用户基于织梦dedecms多终端跨平台观看的须求,新增“多终端跨平台安装”的教程:
多终端跨平台的目标在于实现:PC端,安卓端,IOS苹果端,微信都可以打开观看视频播放:
织梦CMS文章加视频效果:
织梦CMS列表效果:
[列表演示1] [列表演示2] [列表演示3] [列表演示3]
-
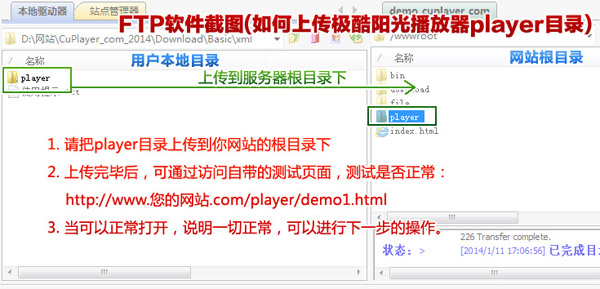
前期工作:请将下载的播放器文件( 点此下载(2016-5-9更新)),解压后,将player目录,上传到你网站根目录下,使得自带的测试用页面 http://www.你的网站.com/player/index.html 可以正常打开,参考如下图:

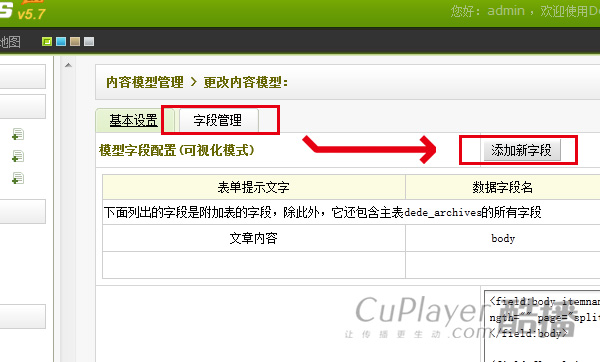
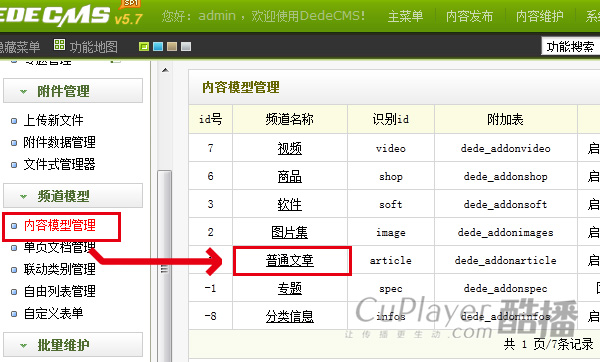
- 安装开始,首先,你要按自己的实际情况,添加你要通过后台管理的播放器相关参数,比如视频地址,广告地址,广告链接等,本站以在文章模型中添加视频地址参数为例,来介绍说明整个过程。进入织梦管理系统后台,打开 内容模型管理 > 普通文章:


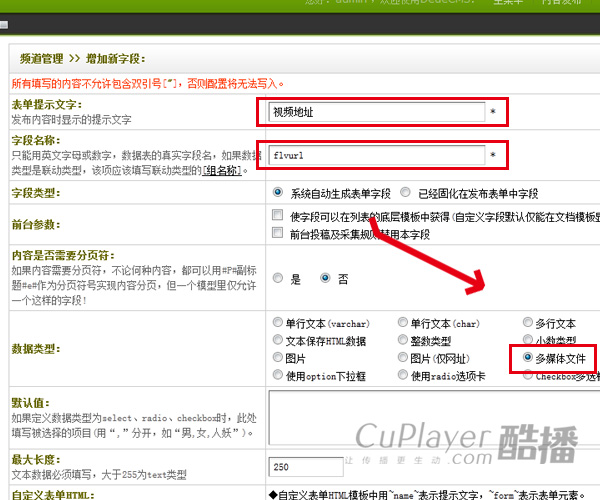
然后点[确定],这样,你添加的[视频地址]字段flvurl就添加进了文章模型的表中了。
-
添加好了[视频地址]字段flvurl后,你再添加文章时,就会看到,视频地址字段已已经显示在面版中了,如下图:

-
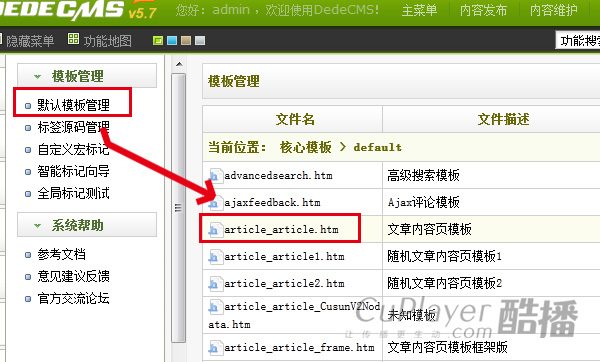
现在,再看介绍一下模版的修改(以下是直接修改织梦默认的文章模版,你如果想为单个栏目附加一个单独的模版也是可以的,在内容发布>栏目管理>更改>高级选项中,给不同的栏目附加不同的模版,这也是可以的,改模版的方式是一样的,如下),打开你要添加播放器的内容页模版:

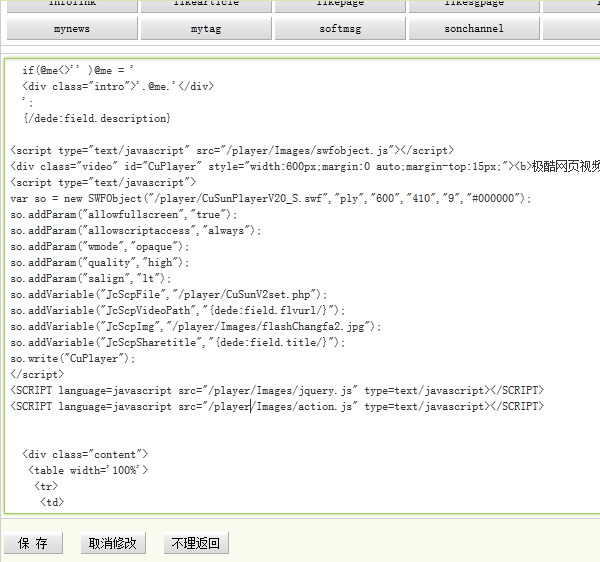
- 找到相应的位置,比如这段代码之后
{dede:field.description runphp='yes'}
添加极酷播放器,如下(以下供参考,请根据你实际情况进行调整):
if(@me<>'' )@me = '
<div class="intro">'.@me.'</div>
';
{/dede:field.description}
以上红色部分{dede:field.flvurl/},就是刚才添加的视频地址字段,用于调出你的视频文件地址。参见图片示意如下:<script type="text/javascript" src="/player/js/swfobject.js"></script>
<div class="video" id="CuPlayer" style="width:600px;margin:0 auto;margin-top:15px;"><b>极酷网页视频播放器加载中,请稍后...</b></div>
<script type="text/javascript">
var flvpath = "{dede:field.flvurl/}";
var so = new SWFObject("/player/player.swf","ply","600","410","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
so.addVariable("JcScpFile","/player/CuSunV3set.xml");
so.addVariable("JcScpVideoPath","{dede:field.flvurl/}");
so.addVariable("JcScpImg","{dede:field.picname/}");
so.addVariable("JcScpSharetitle","{dede:field.title/}");
if (flvpath==undefined || flvpath=="" || flvpath==null) {
document.getElementById('CuPlayer').style.display = "none";
} else {
so.write("CuPlayer");
}
</script>
<script language=javascript src="/player/js/jquery-1.4.2.min.js" type=text/javascript></script>
<script language=javascript src="/player/js/action.js" type=text/javascript></script>

-
OK,全部完成了,你此添加一条文章,就会看到如下图带视频的播放器的效果: