- 4.代码使用
- 4.1 [A]swfObject调用
- 4.2 [B]object调用
- 4.3 [C]Ebemb调用
- 4.4 [D]JS形式调用
- 4.5 JS函数交互
- 4.6 广告相关
- [1] 前置广告
- [2] 视频广告
- [3] 暂停广告
- [4] 角标广告
- [5] 后置广告
- [6] 滚动文字广告
- 4.7 开灯关灯
- 4.8 高清模式
- 4.9 分享模式
- 4.10 视频模式
- 4.11 RTMP点播
- 4.12 RTMP直播
- 4.13 视频结束动作
- 4.14 色彩自定义
- 4.15 移动终端适配(New)
- 4.16 HLS直播(m3u8适配)
- 4.17 适配PC/安卓/苹果
- 4.18 收费模式(节目预览)
- 4.19 播放器logo设定
- 4.20 视频文件说明
- 4.21 提示点MoveTip
- 4.22 列表连播功能
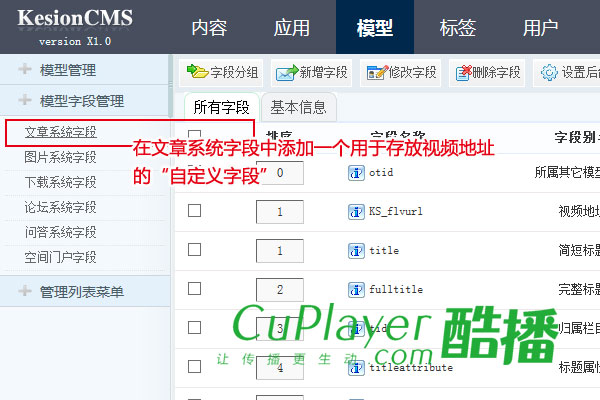
5.12 光线CMS整合
KesionCMS是漳州科兴信息技术有限公司开发的一套万能建站产品,是CMS行业最流行的网站建设解决方案之一。功能模型十分齐全,系统拥有CMS业界最全的功能,含文 章、图片、下载、商城、供求、人才、微博、影视、考试、团购、房产、问答、论坛、会员、博客空间、黄页、产品库、专题等十几个主系统和采集、调查、评论、 搜索、公告、PK、心情指数、顶客DIGG、签收等几十项子系统组合而成,代码完全开源化,在尊重版权的前提下能极大的满足站长对于网站程序进行二次开 发,以满足任意网站的任何需求。
-
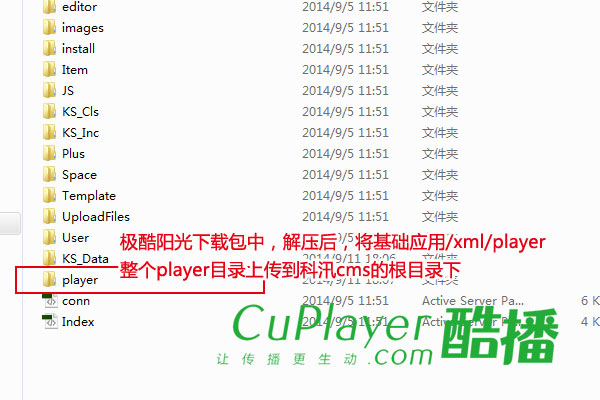
前期工作:请将下载的播放器文件(试用版点此下载),解压后,将基础应用 > xml 下的player目录,上传到你网站根目录下,使得自带的测试用页面 http://www.你的网站.com/player/demo1.html 可以正常打开。
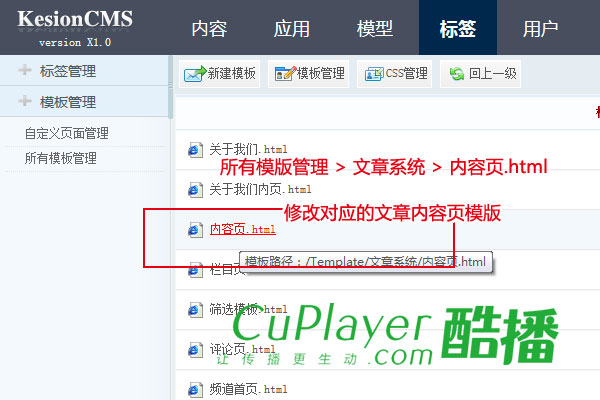
- 以下为安装教程:

【<a href="{$GetSiteUrl}User/User_Favorite.asp?Action=Add&ChannelID={$ChannelID}&InfoID={$InfoId}" target="_blank">收藏此文</a>】{$GetArticleSize}
</div>
</div>
<div id="xw_content" style="text-indent:20px">
<!-- 请把下方的代码加在 【 内容页.html】模版的此处 -->
{$GetArticleContent}
{$GetArticlePageList}
<div class="foot">(作者:{$GetArticleAuthor} 编辑:{$GetUserName}) </div>
内容页.html要加的代码如下,以下标红的地址,请务必保持文件地址的正确:
<!--极酷播放器/代码开始-->
<script type="text/javascript" src="/player/images/swfobject.js"></script>
<div class="video" id="CuPlayer"><b><img src="/player/images/loading.gif" /> 网页视频播放器加载中,请稍后...</b></div>
<script type="text/javascript">
var flvpath = "{$KS_flvurl}";
var so = new SWFObject("/player/player.swf","ply","600","410","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
//播放器设置文件-----------------------------
so.addVariable("JcScpFile","/player/CuSunV3Set.xml");
//视频文件及略缩图--------------------------
//so.addVariable("JcScpServer","rtmp://www.yoursite.com/vod");
so.addVariable("JcScpVideoPath","{$KS_flvurl}");
so.addVariable("JcScpImg","/player/images/startpic.jpg");
//-----------------------------------------
so.addVariable("JcScpSharetitle","极酷阳光播放器(CuSunPlayerV2.5)版使用官方演示实例");
if (flvpath==undefined || flvpath=="" || flvpath==null) {
document.getElementById('CuPlayer').style.display = "none";
} else {
so.write("CuPlayer");
}
</script>
<SCRIPT language=javascript src="images/jquery.js" type=text/javascript></SCRIPT>
<SCRIPT language=javascript src="images/action.js" type=text/javascript></SCRIPT>
<!--极酷播放器/代码结束-->