- 4.代码使用
- 4.1 [A]swfObject调用
- 4.2 [B]object调用
- 4.3 [C]Ebemb调用
- 4.4 [D]JS形式调用
- 4.5 JS函数交互
- 4.6 广告相关
- [1] 前置广告
- [2] 视频广告
- [3] 暂停广告
- [4] 角标广告
- [5] 后置广告
- [6] 滚动文字广告
- 4.7 开灯关灯
- 4.8 高清模式
- 4.9 分享模式
- 4.10 视频模式
- 4.11 RTMP点播
- 4.12 RTMP直播
- 4.13 视频结束动作
- 4.14 色彩自定义
- 4.15 移动终端适配(New)
- 4.16 HLS直播(m3u8适配)
- 4.17 适配PC/安卓/苹果
- 4.18 收费模式(节目预览)
- 4.19 播放器logo设定
- 4.20 视频文件说明
- 4.21 提示点MoveTip
- 4.22 列表连播功能
5.3 帝国CMS 基于极酷阳光V3.5版的应用
《帝国网站管理系统》英文译为"EmpireCMS",她是基于B/S结构,安全、稳定、强大、灵活的网站管理系统.她采用了系统模型功能:用户通过此功能可直接在后台扩展与实现各种系统,如产品、房产、供求、等等系统;采用了模板分离功能:把内容与界面完全分离。
-
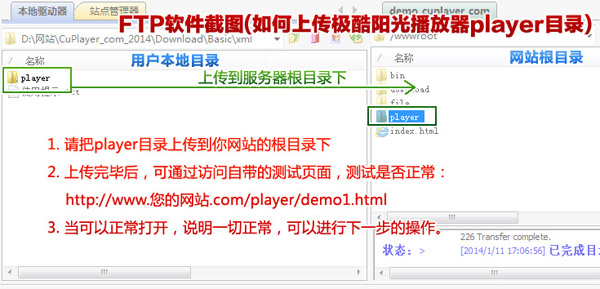
前期工作:请将下载的播放器文件( 点此下载(2016-5-9更新)),解压后,将player目录,上传到你网站根目录下,使得自带的测试用页面 http://www.你的网站.com/player/index.html 可以正常打开,参考如下图:

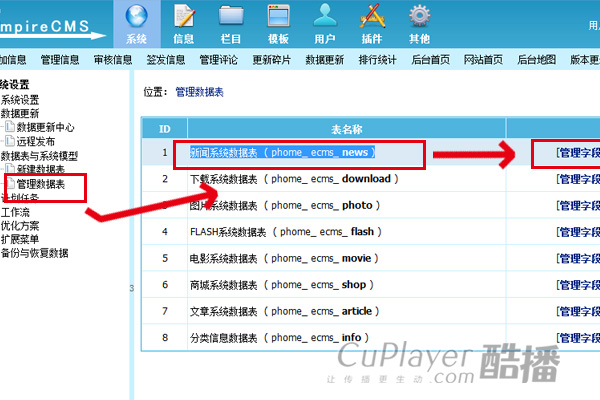
- 首先,你要按自己的实际情况,添加你要通过后台管理的播放器相关的自定义参数,比如视频地址,广告地址,广告链接等,本站以[新闻系统数据表]中添加[视频地址]参数为例,来介绍说明整个过程。进入帝国CMS管理系统后台,打开 系统 > 数据表与系统模型 > 管理数据表:


然后点[确定],这样,你添加的[视频地址]字段flvurl就添加进了[新闻系统数据表]的表中了。
-
添加好了[视频地址]字段flvurl后,再返回来,打开[管理系统模型],如下图:

- 进入 系统模型管理 > 修改系统模型

在你添加的[视频地址]flvurl字段后面的属性中,参照[副标题]勾选; - 并且在下方的 [录入表单模板]( 自动生成表单模板),勾选。
- 然后,提交。
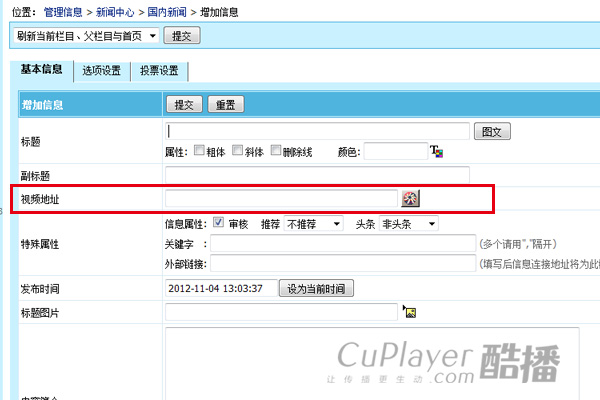
- 此时,你再打开添加信息的界面,就会看到你刚才添加好的[视频地址]的自定义字段了,如下:

-
还没有完成,再来修改模版文件,你可以直接修改[默认文章内容模板],也可复制一个给他命个带视频字样名字的模版,都可以的。
打开 默认模板组 > 管理内容模板,找到 默认文章内容模板,你复制[默认文章内容模板]为[ 默认文章内容模板(视频) ]。

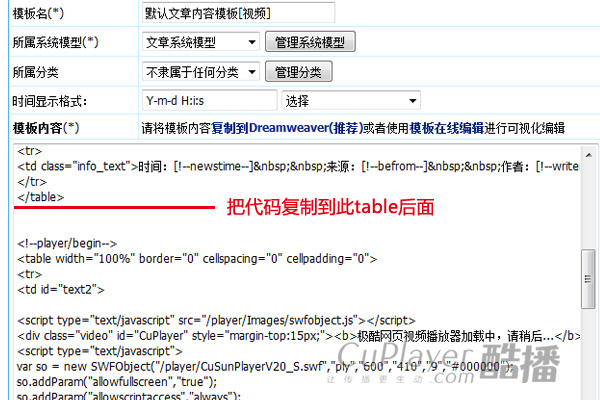
- 再对刚才新复制出的[ 默认文章内容模板(视频)]进行修改,加上极酷阳光播放的代码,示意如下:

添加的代码,如下(以下供参考,请根据你实际情况进行调整),注意红色部分,就是取出你添加的自定义字段的视频地址[!--flvurl--]:
<!--player/begin-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td id="text2">
<script type="text/javascript" src="/player/js/swfobject.js"></script>
<div class="video" id="CuPlayer" style="margin-top:15px;"><b>极酷网页视频播放器加载中,请稍后...</b></div>
<script type="text/javascript">
var so = new SWFObject("/player/player.swf","ply","600","410","9","#000000");
so.addParam("allowfullscreen","true");
so.addParam("allowscriptaccess","always");
so.addParam("wmode","opaque");
so.addParam("quality","high");
so.addParam("salign","lt");
so.addVariable("JcScpFile","/player/CuSunV3Set.xml");
so.addVariable("JcScpVideoPath","[!--flvurl--]");
so.addVariable("JcScpImg","player/Images/flashChangfa2.jpg");
so.addVariable("JcScpSharetitle","[!--title--]");
so.write("CuPlayer");
</script>
<script language=javascript src="/player/js/jquery-1.4.2.min.js" type=text/javascript></script>
<script language=javascript src="/player/js/action.js" type=text/javascript></script>
</td>
</tr>
</table>
<!--player/end-->
- 此时你添加的文章时,只要在[选项设置]时,选择内容模版为[默认文章内容模板(视频)],你发布出的文章,就会是有带极酷阳光视频播放器的,如下:


- 大功告成啦,是不是很容易?