- 4.代码使用
- 4.1 [A]swfObject调用
- 4.2 [B]object调用
- 4.3 [C]Ebemb调用
- 4.4 [D]JS形式调用
- 4.5 JS函数交互
- 4.6 广告相关
- [1] 前置广告
- [2] 视频广告
- [3] 暂停广告
- [4] 角标广告
- [5] 后置广告
- [6] 滚动文字广告
- 4.7 开灯关灯
- 4.8 高清模式
- 4.9 分享模式
- 4.10 视频模式
- 4.11 RTMP点播
- 4.12 RTMP直播
- 4.13 视频结束动作
- 4.14 色彩自定义
- 4.15 移动终端适配(New)
- 4.16 HLS直播(m3u8适配)
- 4.17 适配PC/安卓/苹果
- 4.18 收费模式(节目预览)
- 4.19 其他说明
- 4.19 播放器logo设定
- 4.20 视频文件说明
- 4.21 提示点MoveTip
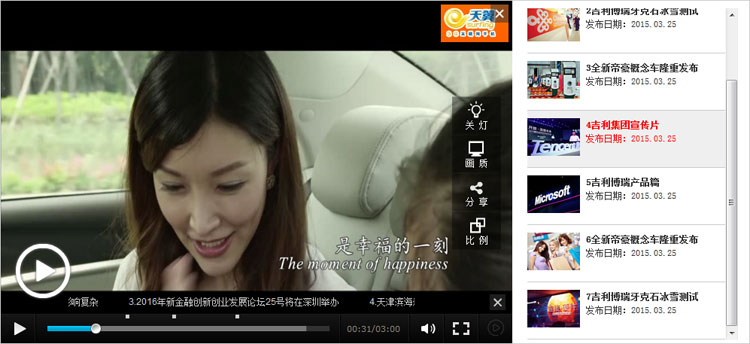
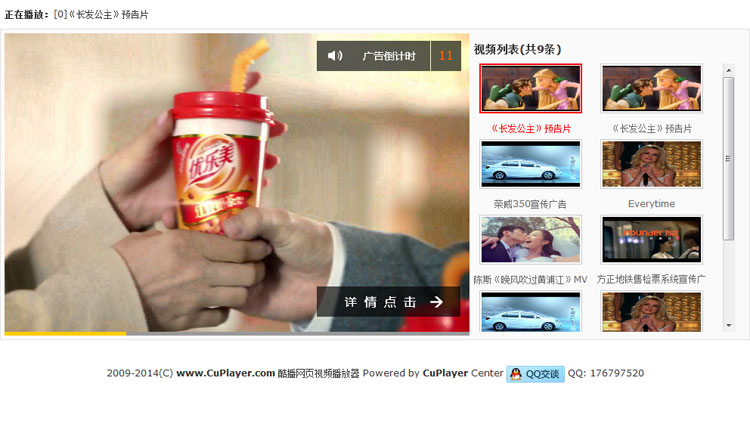
- 4.22 列表连播功能
4.22 列表连播功能(多个视频节目自动连续播放)
本款播放器的视频列表连播功能,是基于 外部getNext函数 与 DIV+CSS 实现的,因此它的灵活性相当高,用户可以自己用div+css来设计列表的表现形式的,比如图片列表,文字列表,滚动图片列表,收缩列表等各种不同的列表效果,都可以实现。
如何实现列表? 本款播放器在视频结束时,会触发视频结束动作:
视频结束动作:指视频播放结束后,所执行的动作。
视频结束动作控制参数:
在[ 配置文件参数 ]中视频结束后的动作参数JcScpShowList 它有 yes/no/next 三个值:
yes(显示结束图片列表)
no(不执行任何动作)
next(执行js中的getNext函数,列表自动连播功能是必须配合这个值来实现)
原理及过程的理解 (原理很简单,只有这两点 ):
1. 在配置文件中设 JcScpShowList = "next",
2. 此时表示视频结束时,就执行html代码中的js函数getNext ;
演示效果1:带收缩功能的视频列表 查看演示实例>>
演示效果2:带收缩功能的视频列表 查看演示实例>> | 下载本范例>>
演示效果3:带收缩功能的视频列表 查看演示实例>> | 下载本范例>>
演示效果4:带收缩功能的视频列表 查看演示实例>> | 下载本范例>>